Last-Modified для OpenCart

Скачать-Last-Modified для OpenCart
Описание
Обзор модуля Last-Modified для OpenCart: Оптимизация вашего интернет-магазина
OpenCart — это одна из самых популярных платформ для создания интернет-магазинов. Она предлагает множество функций, модулей и инструментов для оптимизации, чтобы максимально эффективно управлять вашим онлайн-бизнесом. Одним из таких инструментов является модуль Last-Modified, который поможет улучшить SEO-позиции вашего магазина и повысить его производительность. В этой статье мы подробно рассмотрим все аспекты данного модуля, его преимущества, функциональные возможности и влияние на работу интернет-магазина.
Что такое Last-Modified?
Last-Modified — это заголовок, который отправляется веб-сервером в ответ на запрос браузера. Он указывает на дату и время последнего изменения ресурса, например, HTML-страницы или изображения. Когда браузер получает этот заголовок, он может использовать его, чтобы определить, нужно ли повторно загружать содержимое или можно использовать кэшированную версию. Это существенно ускоряет загрузку страниц и снижает нагрузку на сервер.
Применение этого заголовка особенно важно для интернет-магазинов, где скорость загрузки страниц напрямую влияет на пользовательский опыт и, как следствие, на продажи. Пользователи ожидают быструю и отзывчивую работу сайта, а задержки могут привести к потере потенциальных клиентов. В этом контексте модуль Last-Modified для OpenCart становится не просто полезным, а необходимым инструментом.
Зачем нужен модуль Last-Modified для OpenCart?
Модуль Last-Modified для OpenCart обеспечивает автоматическую установку заголовков Last-Modified на все ваши страницы магазина. Это практически избавляет вас от необходимости вручную проверять и обновлять эти данные. Рассмотрим основные причины, по которым стоит использовать этот модуль.
1. Повышение скорости загрузки страниц
С введением заголовка Last-Modified, браузеры будут знать, когда контент был изменен в последний раз. Если содержимое не изменялось, браузер может загружать его из кэша. Это наглядно демонстрирует, как Last-Modified помогает уменьшить время загрузки страниц, что в свою очередь снижает уровень отскоков и увеличивает удобство работы пользователей с сайтом.
2. Улучшение SEO
Поисковые системы, такие как Google, учитывают скорость загрузки страниц как один из факторов ранжирования. Если ваш интернет-магазин загружается быстро, это может положительно сказаться на его позициях в поисковой выдаче. Кроме того, правильно настроенные заголовки Last-Modified могут помочь поисковым системам быстрее индексировать ваш сайт, что также влияет на его видимость.
3. Снижение нагрузки на сервер
Когда заголовок Last-Modified установлен, сервер получает меньше запросов на повторную загрузку одного и того же контента. Это освобождает серверные ресурсы и позволяет управлять большим потоком трафика. Для интернет-магазинов, получающих много посетителей, это особенно важно.
Этот аспект становится критически важным в период акций, распродаж или праздников, когда наблюдается резкий рост трафика. Эффективное использование модуля Last-Modified поможет вашему серверу справляться с нагрузкой и обеспечит стабильную работу сайта в самые загруженные часы.
Как работает модуль Last-Modified
Чтобы понять, как именно работает модуль Last-Modified в OpenCart, стоит рассмотреть его основные функции и механизмы.
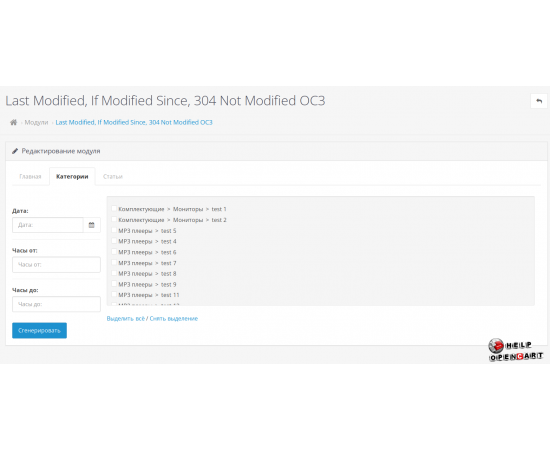
Настройка параметров
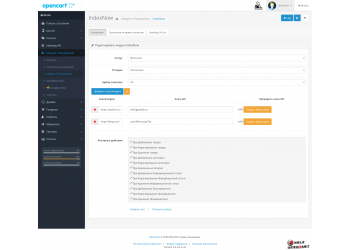
После установки модуля Last-Modified в административной панели OpenCart, вам будет предложено несколько параметров для настройки. Вы можете указать, какие страницы должны использовать заголовок Last-Modified, а какие могут быть исключены из этого процесса. Например, вы можете не использовать этот заголовок для страниц с динамически меняющимся контентом, если они не нуждаются в кэшировании.
Пользовательский интерфейс модуля интуитивно понятен и не требует специальных знаний для настройки. Это позволяет вам быстро внести необходимые изменения и запустить модуль в работу.
Автоматическое управление заголовками
Основная задача модуля — автоматически управлять заголовками Last-Modified для всех страниц интернет-магазина. Это исключает необходимость постоянного вручного контроля и минимизирует вероятность ошибок. Все изменения в вашем контенте автоматически будут обновлять соответствующий заголовок. Таким образом, вы можете сосредоточиться на других аспектах управления магазином.
Проверка работоспособности
После активации модуля Last-Modified, важно проверить его работоспособность. Вы можете сделать это, открыв инструменты для разработчиков в вашем браузере, затем найдя вкладку "Сеть" и проверив заголовки ответа сервера для различных страниц на вашем сайте. Убедитесь, что заголовок Last-Modified отображается корректно и соответствует времени последнего изменения содержимого.
Преимущества использования модуля Last-Modified
Модуль Last-Modified предлагает множество преимуществ, которые делают его незаменимым инструментом для любого интернет-магазина на платформе OpenCart. Рассмотрим более подробно ключевые преимущества.
Повышение лояльности пользователей
Скорость загрузки страниц является одним из наиболее важных факторов для пользователей. Если ваши страницы загружаются быстро, пользователи с большей вероятностью вернутся на ваш сайт в будущем. Быстрый доступ к контенту создает положительное впечатление о вашем магазине, что, в свою очередь, приводит к повышению уровня лояльности клиентов.
Снижение затрат на хостинг
С меньшим количеством запросов к серверу и улучшенным кэшированием, вы сможете произвести экономию на хостинговых услугах. Меньшая нагрузка на сервер означает, что вы можете работать на более доступном тарифе, не теряя при этом в производительности.
Простота установки и настройки
Модуль Last-Modified легко устанавливается и настраивается даже пользователями с минимальными техническими знаниями. Четкие инструктивные шаги предоставляют возможность быстро начать работу без необходимости в обучении.
Поддержка различных версий OpenCart
Модуль совместим с различными версиями OpenCart, что делает его универсальным решением для множества магазинов, существующих на этой платформе. Независимо от версии вашего сайта, вы можете рассчитывать на корректную работу модуля.
Как установить и настроить модуль Last-Modified
Установка модуля Last-Modified в OpenCart представляет собой простой процесс. Основные шаги выглядят следующим образом.
Шаг 1: Загрузка модуля
Сначала необходимо скачать модуль Last-Modified с официального сайта или из магазина модулей OpenCart. Убедитесь, что вы загружаете версию, совместимую с вашей версией OpenCart.
Шаг 2: Установка модуля
После загрузки, зайдите в панель управления вашим интернет-магазином. Перейдите в раздел "Модули" и выберите "Установка". Выберите загруженный файл и следуйте инструкциям на экране. Обычно этот процесс занимает всего несколько минут.
Шаг 3: Настройка параметров
После успешной установки перейдите в раздел "Настройки" модуля Last-Modified. Здесь вы можете настроить параметры, такие как выбор страниц для применения заголовка, а также другие тонкости, позволяющие подстроить модуль под ваши нужды.
Шаг 4: Проверка работоспособности
После настройки обязательно проверьте, как работает модуль. Для этого используйте инструменты для разработчиков вашего браузера, как было описано ранее, и убедитесь, что заголовок Last-Modified правильно отображается.
Заключение
Модуль Last-Modified для OpenCart представляет собой важный инструмент для повышения производительности вашего интернет-магазина. Он позволяет значительно улучшить скорость загрузки страниц, оптимизировать SEO, снизить нагрузку на сервер, а также повысить лояльность пользователей. С простой установкой и настройкой, данный модуль становится неотъемлемой частью успешного управления вашим онлайн-бизнесом. В условиях высокой конкуренции и постоянно растущих ожиданий пользователей, использование такого инструмента как Last-Modified поможет вам выделиться на фоне остальных и предложить вашим клиентам наилучший опыт.
Коментарии
Информация
| Дополнения и расширения | |
| Совместимость | OpenCart 3.x |