Last-Modified for OpenCart
Download-Last-Modified for OpenCart
Description
Last-Modified Module Review for OpenCart: Optimizing Your Online Store
OpenCart is one of the most popular platforms for creating online stores. It offers many features, modules, and optimization tools to manage your online business as efficiently as possible. One of these tools is the Last-Modified module, which will help improve your store's SEO positions and increase its performance. In this article, we will take a detailed look at all aspects of this module, its benefits, functionality, and impact on the operation of an online store.
What is Last-Modified?
Last-Modified is a header sent by a web server in response to a browser request. It indicates the date and time a resource, such as an HTML page or an image, was last modified. When a browser receives this header, it can use it to determine whether the content needs to be re-downloaded or whether a cached version can be used. This significantly speeds up page loading and reduces server load.
The use of this header is especially important for online stores, where page loading speed directly affects user experience and, as a result, sales. Users expect a fast and responsive website, and delays can lead to the loss of potential customers. In this context, the Last-Modified module for OpenCart becomes not just a useful, but a necessary tool.
Why do you need Last-Modified module for OpenCart?
The Last-Modified module for OpenCart automatically sets Last-Modified headers on all your store pages. This virtually eliminates the need to manually check and update this data. Let's look at the main reasons why you should use this module.
1. Increasing page loading speed
With the introduction of the Last-Modified header, browsers will know when the content was last modified. If the content has not changed, the browser can load it from the cache. This clearly demonstrates how Last-Modified helps reduce page load times, which in turn reduces bounce rates and improves user experience.
2. Improve SEO
Search engines like Google consider page loading speed as one of their ranking factors. If your online store loads quickly, it can have a positive effect on its position in search results. In addition, properly configured Last-Modified headers can help search engines index your site faster, which also affects its visibility.
3. Reducing the load on the server
When the Last-Modified header is set, the server receives fewer requests to re-download the same content. This frees up server resources and allows you to manage a large flow of traffic. For online stores that receive a lot of visitors, this is especially important.
This aspect becomes critically important during promotions, sales or holidays, when there is a sharp increase in traffic. Effective use of the Last-Modified module will help your server cope with the load and ensure stable operation of the site during the busiest hours.
How the Last-Modified module works
To understand how exactly the Last-Modified module works in OpenCart, it is worth considering its main functions and mechanisms.
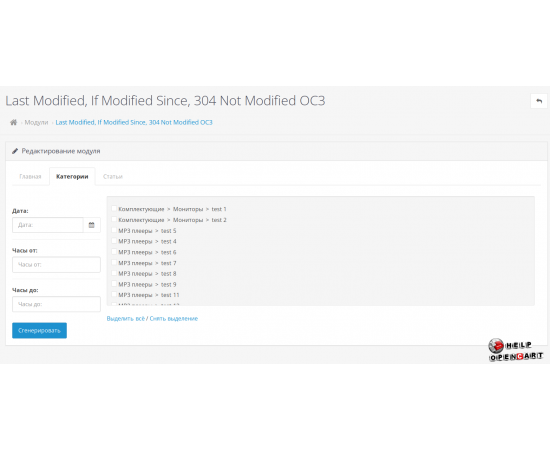
Setting up parameters
After installing the Last-Modified module in the OpenCart admin panel, you will be presented with several settings to configure. You can specify which pages should use the Last-Modified header and which can be excluded from this process. For example, you can choose not to use this header for pages with dynamically changing content if they do not need caching.
The user interface of the module is intuitive and does not require special knowledge for configuration. This allows you to quickly make the necessary changes and launch the module.
Automatic Header Management
The main task of the module is to automatically manage Last-Modified headers for all pages of the online store. This eliminates the need for constant manual control and minimizes the likelihood of errors. All changes to your content will automatically update the corresponding header. Thus, you can focus on other aspects of store management.
Checking functionality
Once you have activated the Last-Modified module, it is important to test that it is working. You can do this by opening the developer tools in your browser, then finding the Network tab and checking the server response headers for the various pages on your site. Make sure that the Last-Modified header is displayed correctly and matches the time the content was last modified.
Benefits of Using the Last-Modified Module
The Last-Modified module offers many advantages that make it an indispensable tool for any online store on the OpenCart platform. Let's take a closer look at the key advantages.
Increasing user loyalty
Page loading speed is one of the most important factors for users. If your pages load quickly, users are more likely to return to your site in the future. Quick access to content creates a positive impression of your store, which in turn leads to increased customer loyalty.
With fewer requests to the server and better caching, you can save on hosting services. Less load on the server means you can work on a more affordable plan without losing performance.
Easy to install and configure
The Last-Modified module is easy to install and configure, even for users with minimal technical knowledge. Clear instructional steps provide the ability to quickly get started without the need for training.
Support for different versions of OpenCart
The module is compatible with various versions of OpenCart, making it a universal solution for many stores existing on this platform. Regardless of the version of your site, you can count on the correct operation of the module.
How to install and configure the Last-Modified module
Installing the Last-Modified module in OpenCart is a simple process. The basic steps are as follows.
Step 1: Loading the module
First, you need to download the Last-Modified module from the official website or from the OpenCart module store. Make sure you download the version that is compatible with your OpenCart version.
Step 2: Installing the module
Once downloaded, go to your online store control panel. Go to the "Modules" section and select "Installation". Select the downloaded file and follow the on-screen instructions. This process usually takes only a few minutes.
Step 3: Configure Settings
Once successfully installed, go to the "Settings" section of the Last-Modified module. Here you can configure settings such as selecting pages to apply the header to, as well as other subtleties that allow you to customize the module to your needs.
Step 4: Check functionality
After setting it up, be sure to test how the module works. To do this, use your browser's developer tools as described earlier and make sure that the Last-Modified header is displayed correctly.
Conclusion
The Last-Modified module for OpenCart is an essential tool for improving the performance of your online store. It allows you to significantly improve page loading speed, optimize SEO, reduce server load, and increase user loyalty. With easy installation and configuration, this module becomes an integral part of successfully managing your online business. In a highly competitive environment and ever-growing user expectations, using a tool like Last-Modified will help you stand out from the crowd and offer your customers the best experience.
Specifications
| Add-ons and extensions | |
| Совместимость | OpenCart 3.x |